Pour faire simple et ne pas rentrer dans les détails techniques de ce qu’est un navigateur web, on dira simplement que c’est un logiciel qui permet de visualiser sur un écran le rendu d’une page Web (page Internet). Il existe plusieurs navigateurs Internet dont les plus connus sont :
![]() Internet Explorer,
Internet Explorer, ![]() Firefox,
Firefox, ![]() Opéra,
Opéra, ![]() Safari,
Safari, ![]() Google Chrome.
Google Chrome.
Ce que l’on retrouve dans tous navigateurs Web
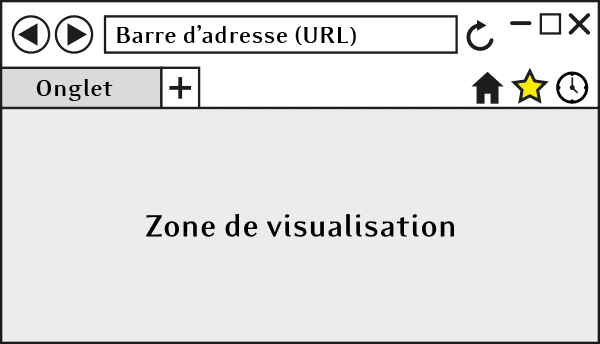
Un navigateur Web est composé au minimum d’une :

- Navigateur Internet ou Navigateur Web
La barre d’adresse du navigateur
La barre d’adresse du navigateur permet de saisir le chemin pour accéder à la page Web, on dit que l’on saisit l’URL (Uniform Ressource Locator), l’adresse de la page Web.
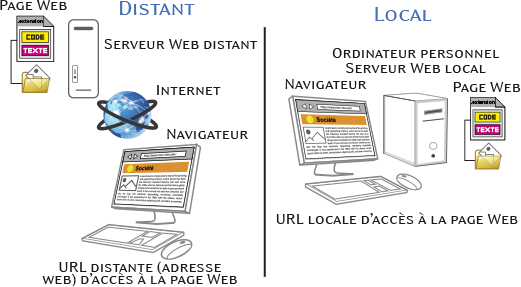
Si cette page Web se trouve sur notre ordinateur (ordinateur personnel ou serveur local) on dira alors que l’adresse URL est une adresse locale, si la page Web se trouve sur un serveur (ordinateur) accessible seulement par Internet (serveur distant) on parlera dans le jargon d’adresse Web.
- Exemple d’adresse local : http://localhost/index.html
- Exemple d’adresse web : http://www.monsite.com

- Affichage de la page Web distante ou locale : URL distante ou URL local
La zone de visualisation du navigateur
La zone de visualisation du navigateur permet de faire afficher le rendu de la page Web, la page Web prend forme, les textes et tous les médias qui lui sont liés se positionnent (mise en page de la page Web). C’est donc bien à travers un navigateur Web qu’une page Web prend forme.
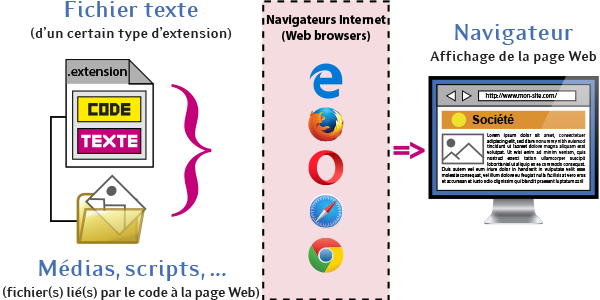
Rappel : une page Web n’est qu’un fichier texte qui ne contient que du code et du texte.
C’est au moment où la page Web est lue par le navigateur que celui-ci va appeler les médias et autres scripts qui sont liés à la page Web et mettre le tout en forme visuellement.
A travers la zone de visualisation ou maintenant parois à travers d’autres outils du navigateur, on peut visualiser le code constituant la page Web, on parle de Code Source de la page Web.
Rmq : si on ouvre une page Web avec un logiciel lisant les fichiers textes (exemple : Notepad sur Windows), on ne verra le code source de la page Web (code et textes composants la page Web).

- Affichage du rendu visuel et du code source d’une page Web sur un écran au travers d’un Navigateur Internet – Navigateur Web
- | Voir : Qu’est-ce qu’une page Internet |
- | Voir : Langages supportés par les navigateur Internet |
Principe du navigateur Internet (navigateur web)

- Principe, rôle du navigateur
- | Voir : Qu’est-ce qu’une page Internet |
- | Voir : Type de page Web – extension de page Internet |
- | Voir : Extension de page Internet et langage de programmation |
- | Voir : Différence entre page Internet Statique et Dynamique |
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop
