Pour comprendre comment se programme une page Web (page Internet), il faut tout d’abord comprendre les imbrications de langages de programmation et quelles sont les spécificités et rôles de ces langages.
Tout d’abord explorons, plus en détail, comment se combine ou s’imbrique les langages sur une page Web.
Combinaisons, imbrications des langages pour programmer une page statique HTML
Pour les pages Web statiques d’extension .HTML ou .HTM, la combinaison ou l’imbrication des langages sur la page Web est assez simple.
Soit la page Web programmée contient sur elle-même tous les types de langages utiles, soit on isole des parties de codes sur des fichiers séparés appelés "scripts" et que l’on relie à la page Web par du code.
Rappel : L’extension .HTML ou l’extension .HTM sont identique en terme de combinaison et de programmation possible de la page Web.

- Imbrication des langages : HTML – CSS – JavaScript
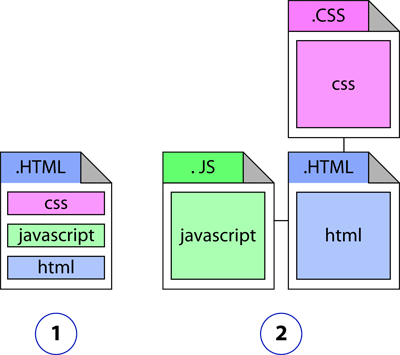
Sur l’exemple n°1, la page Web statique programmée (d’extension .HTML) contient tous les langages (HTML, CSS, JavaScript) sur elle-même, tandis que l’exemple n°2, son reliés à la page Web statique programmée (d’extension .HTML) des scripts contenant les langages JavaScript ou CSS.
- | Voir : Page Internet statique et dynamique |
Combinaisons, imbrications des langages pour créer une page dynamique PHP
Pour les pages Web dynamiques d’extension PHP la combinaison ou l’imbrications des langages se fait sur l’imbrication des Scripts qui vont permettre de créer, générer la page Web dynamique sur le Serveur Web tout en pensant à comment seront combinés et imbriqués les langages sur la page Web dynamique générée.
Rappel : Pour la combinaison et l’imbrication de la page Web dynamique qui est générée par le Serveur Web (créée à la demande au moment de son appelle), les possibilités reviennent à celles des pages Web statique (logique car la page Web dynamique générée ne peut contenir que des langages que les Navigateur Web soient en capacité d’interpréêter, de comprendre).
- | Voir : Page Internet statique et dynamique |
- | Voir : Qu’est-ce qu’un Navigateur |.

- Imbrication des langages : HTML – CSS – JavaScript – PHP
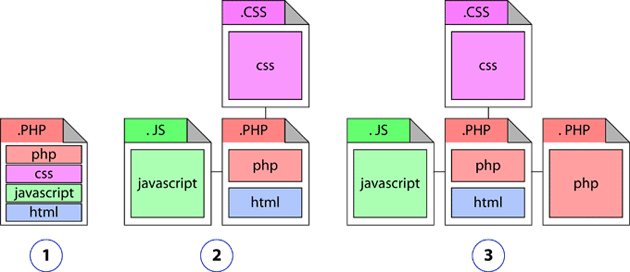
Sur l’exemple n°1, le Script PHP permettant de générer la page Web dynamique sur le serveur Web, contient tous les langages sur lui-même, tandis que l’exemple n°2 et n°3, est relié au Script PHP permettant de déclencher la génération de la page Web dynamique sur le serveur Web d’autres scripts tels qu’écrit en JavaScript ou en CSS mais aussi en PHP (Rmq : sur l’exemple n°3 on ne peut dire quel script PHP est appelé en premier par le serveur Web pour permettre la création de la page Web dynamique).
Rmq : Nous voyons dans tous ces exemples qu’il est très difficile d’isoler des Scripts PHP le langage HTML.
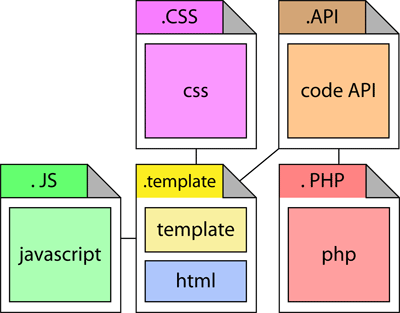
Si maintenant on veut être capable d’isoler les deux il faut alors passer par des Templates qui permettent d’isoler le code HTML et d’une API (Application Programming Interface) qui se chargera de relier les pages Templates (qui se comporteront alors comme des pages statiques) et les scripts PHP qui lui sont liés.

- Imbrication des langages : HTML – CSS – JavaScript – PHP + API et Template
- Formation WordPress
- Apprendre à créer son site Web avec WordPress
- Infos et inscription : Formation WordPress
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop
