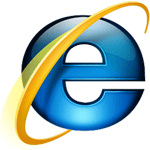
Exemple de netteté entre une image Gif et une image Png pour des images contenant de la transparence et de nuances de couleurs (dégradés).
Logo Internet Explorer Png-24 bits | Logo Internet Explorer Gif, |
|
|
L’image au format Png est beaucoup plus nette et nuancée que l’image au format Gif
Rmq : le fond vert n’est pas contenu sur l’image.
On voit bien par cet exemple que le format Png (Png-24) donne une représentation de notre logo beaucoup plus précise, fidèle quand il s’agit de marier transparence et nuance de couleurs.
Le format Gif quant à lui du fait de la limitation de sa palette de couleurs (256 couleurs maximum) n’arrive pas à rendre une image du logo très nette et précise.
Rappel : Il ne faut pas privilégier le format Png au format Gif automatiquement, car n’oublions pas que l’important sur Internet est le rapport Qualité / poids de l’image et bien souvent c’est le format Gif qui est le plus intéressant.
| Voir : Avantages – contraintes des formats Jpeg, Gif, Png |
- | Voir : Les caractéristiques des formats d’image pour Internet |
- | Voir : Avantages et inconvénients des formats d’images pour Internet |
- Formations Photoshop
- Apprenez les techniques de la retouche photo avec Photoshop
- Infos et inscription : Formation Photoshop